A Visual Guide to Flipper Zero GUI Modules

I've recently been diving into the Flipper Zero multi-tool and learning how to develop a custom Flipper Application Package (FAP). It's been a very overwhelming process as there is very little documentation when it comes to the Flipper Zero firmware and what it has to offer. Thanks to Derek Jamison and his flipper-zero-tutorials, I've been able to make some progress, which included discovering the GUI directory provided by Flipper Zero. This directory contains a number of GUI modules that can be used in a FAP.
As far as I know, nothing about the existance (or implementation) of these modules is mentioned anywhere in any official documentation. I'm hoping this post can serve as a useful point of reference for those getting started with FAP development.
Modules
This post does not cover the implementation of any modules, but it does show what the modules look like when drawn to the display, as well as a brief description of when/why to use it. The code for these modules is located in the applications/services/gui directory of the official firmware.
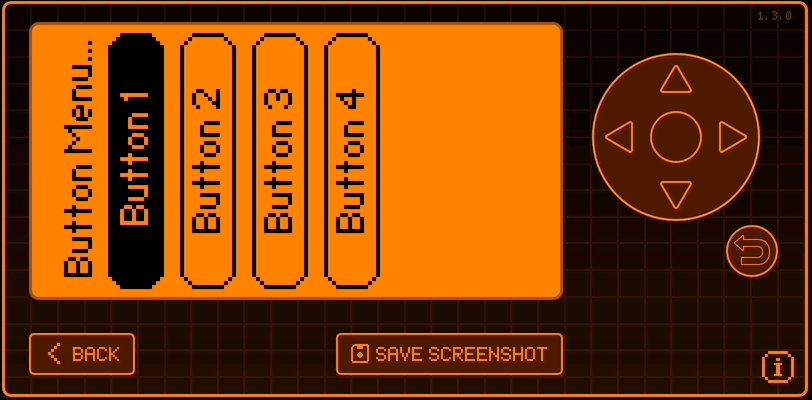
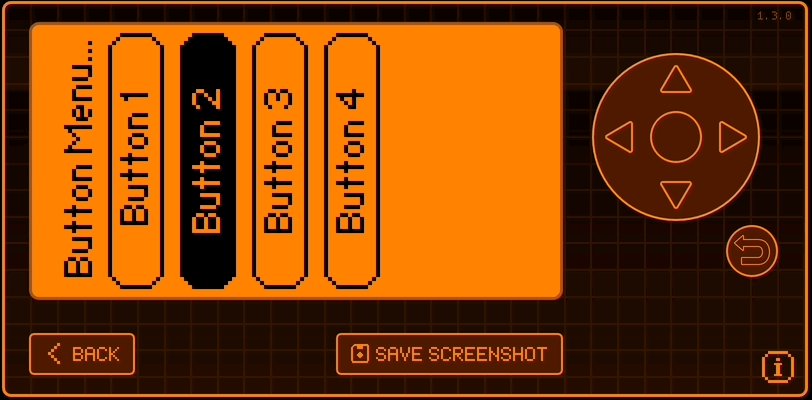
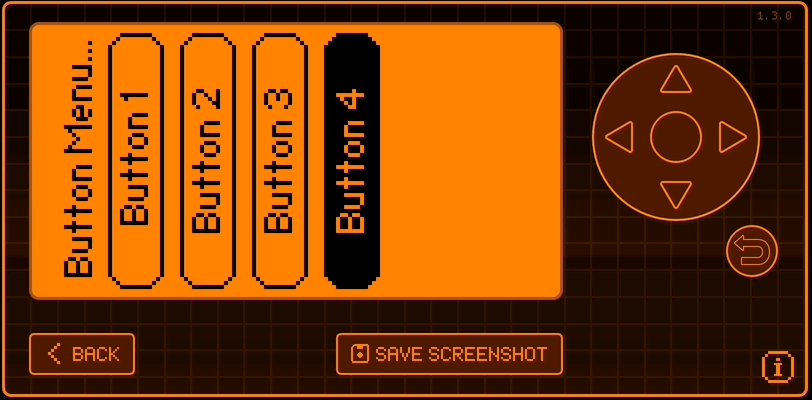
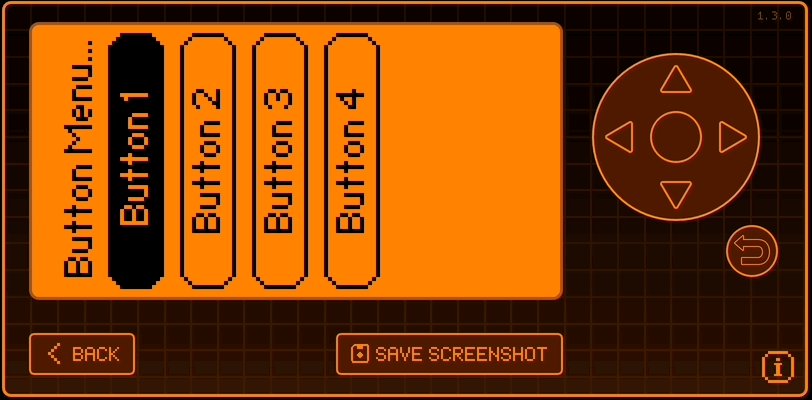
ButtonMenu
The ButtonMenu module is one of many different styles of menus available, however this one uses a vertical array of buttons as opposed to the other menus which are horizontal.

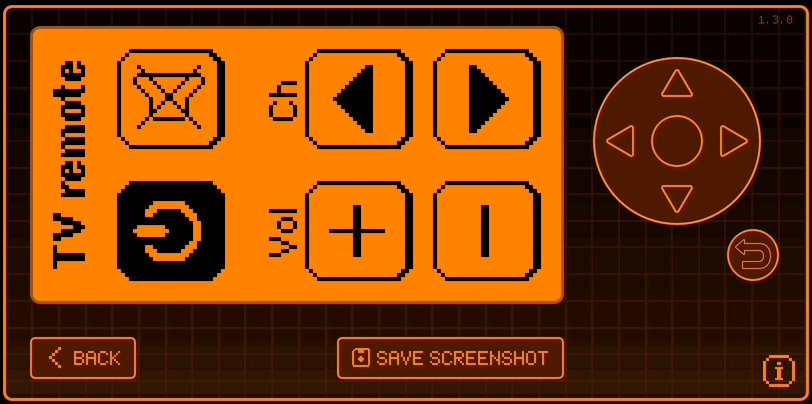
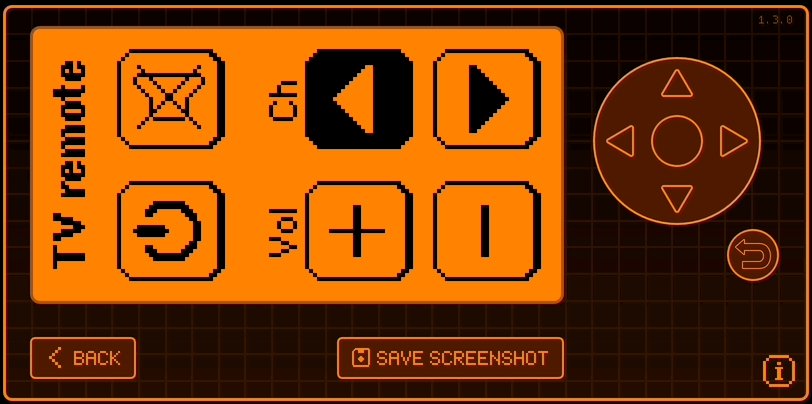
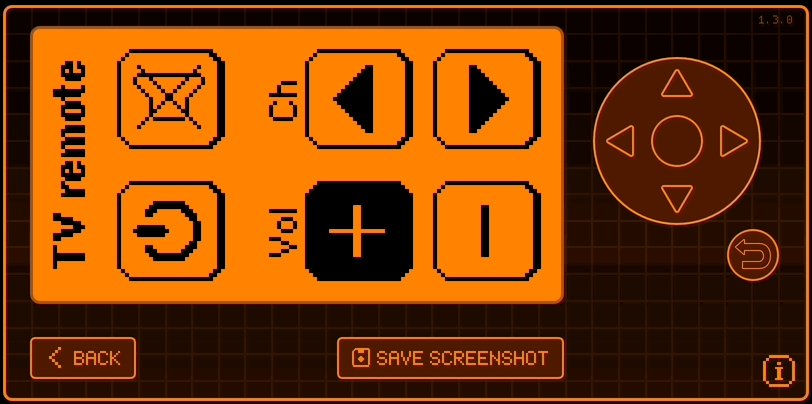
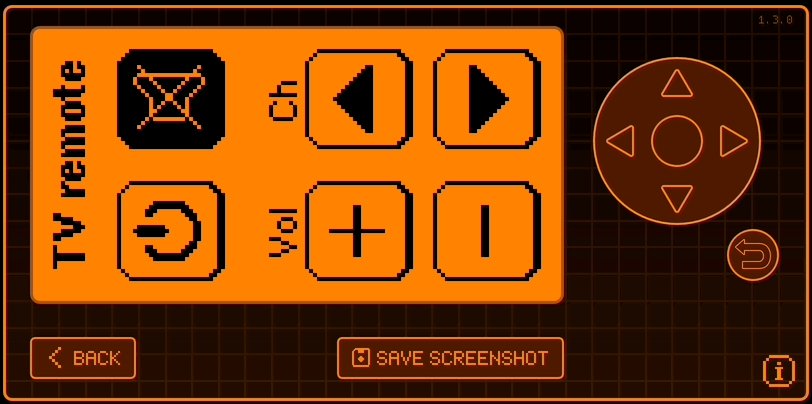
ButtonPanel
This example is borrowed from the built-in Infrared - Universal Remotes application. The ButtonPanel module allows you to create a vertical menu with custom buttons, in a custom layout, and with optional labels.

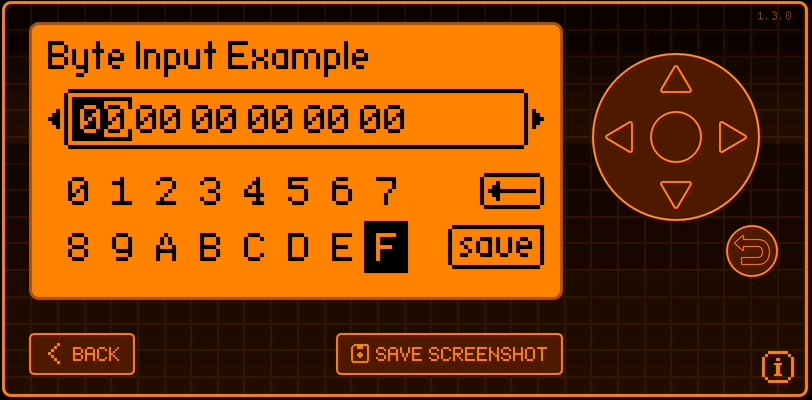
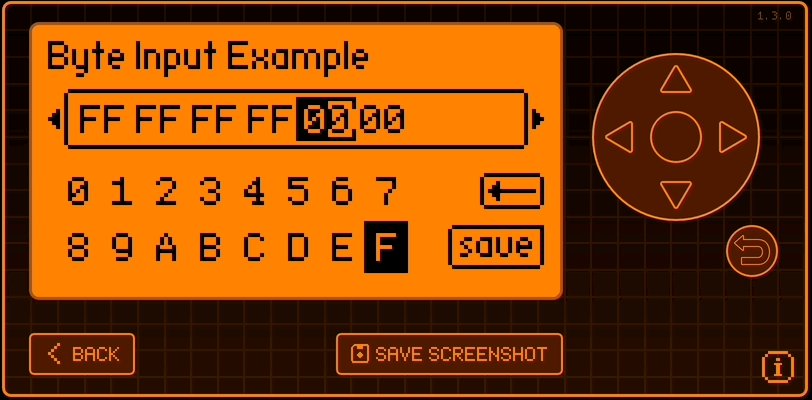
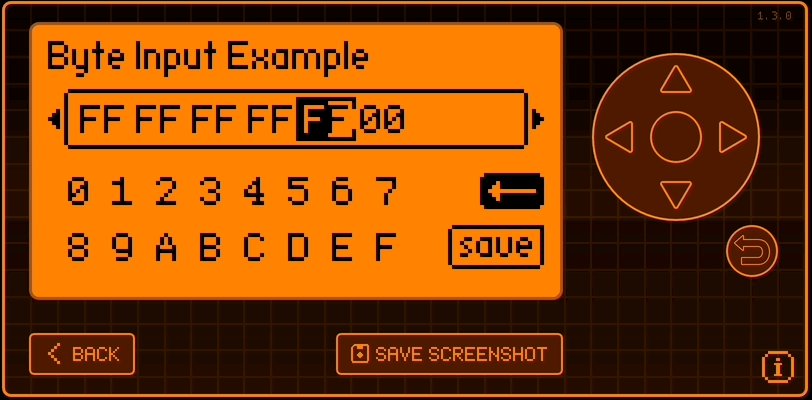
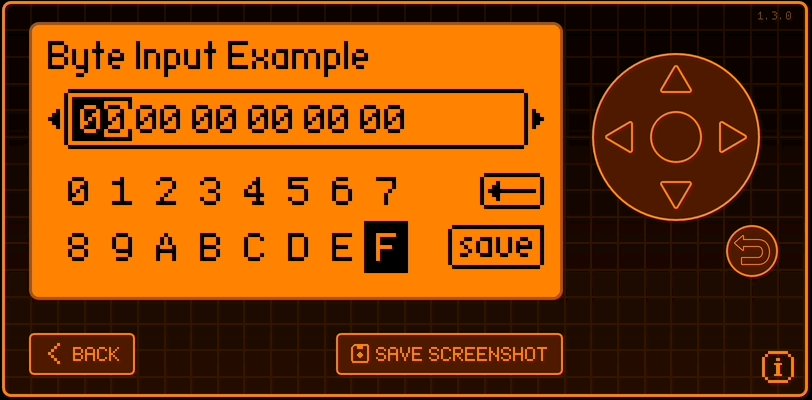
ByteInput
The ByteInput module is similar to the TextInput field but only allows for hex values to be entered.

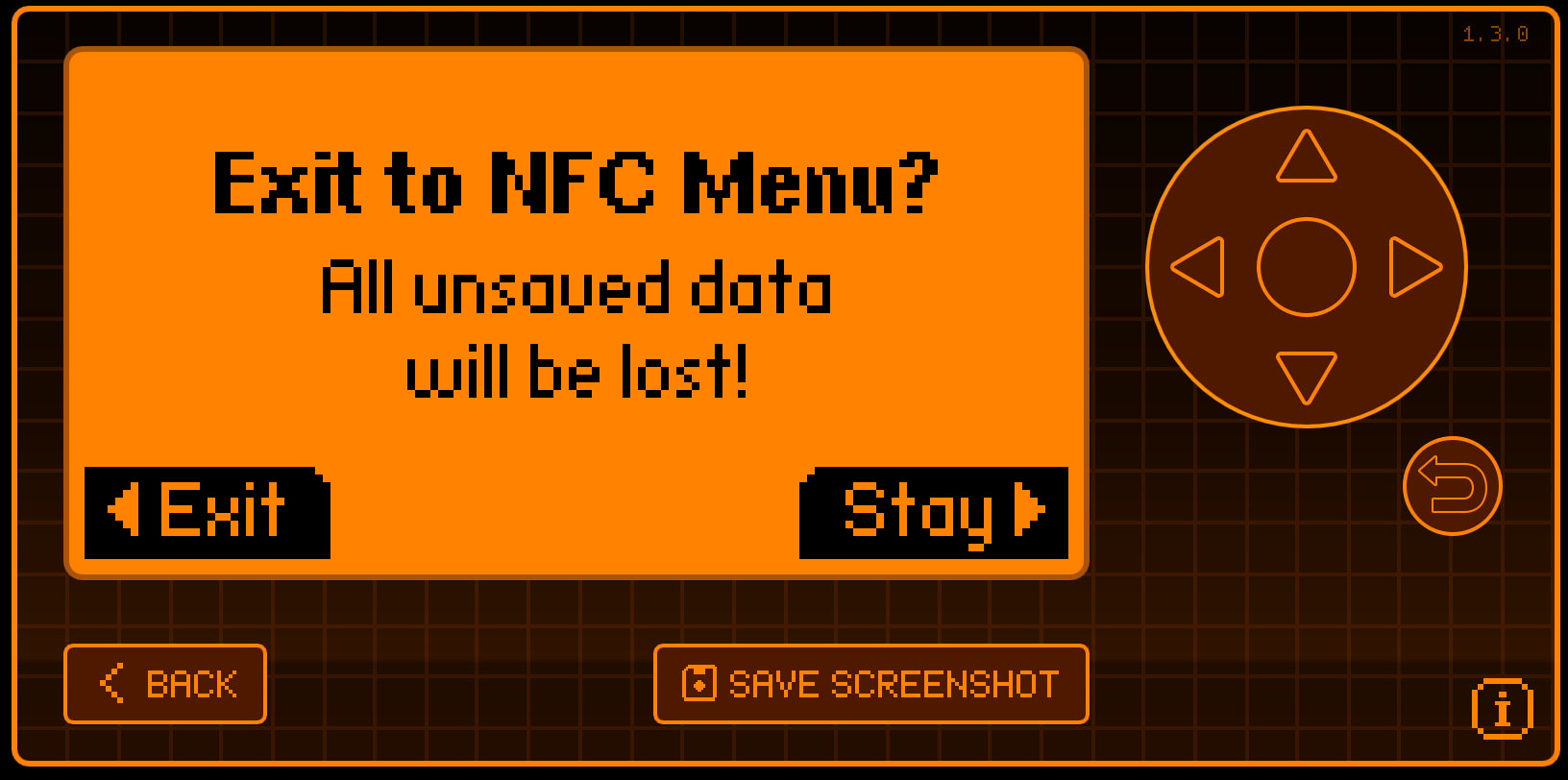
Dialog
The Dialog module displays a header and detail text and prompts the user with 2 (or 3) options which can be selected using the d-pad.

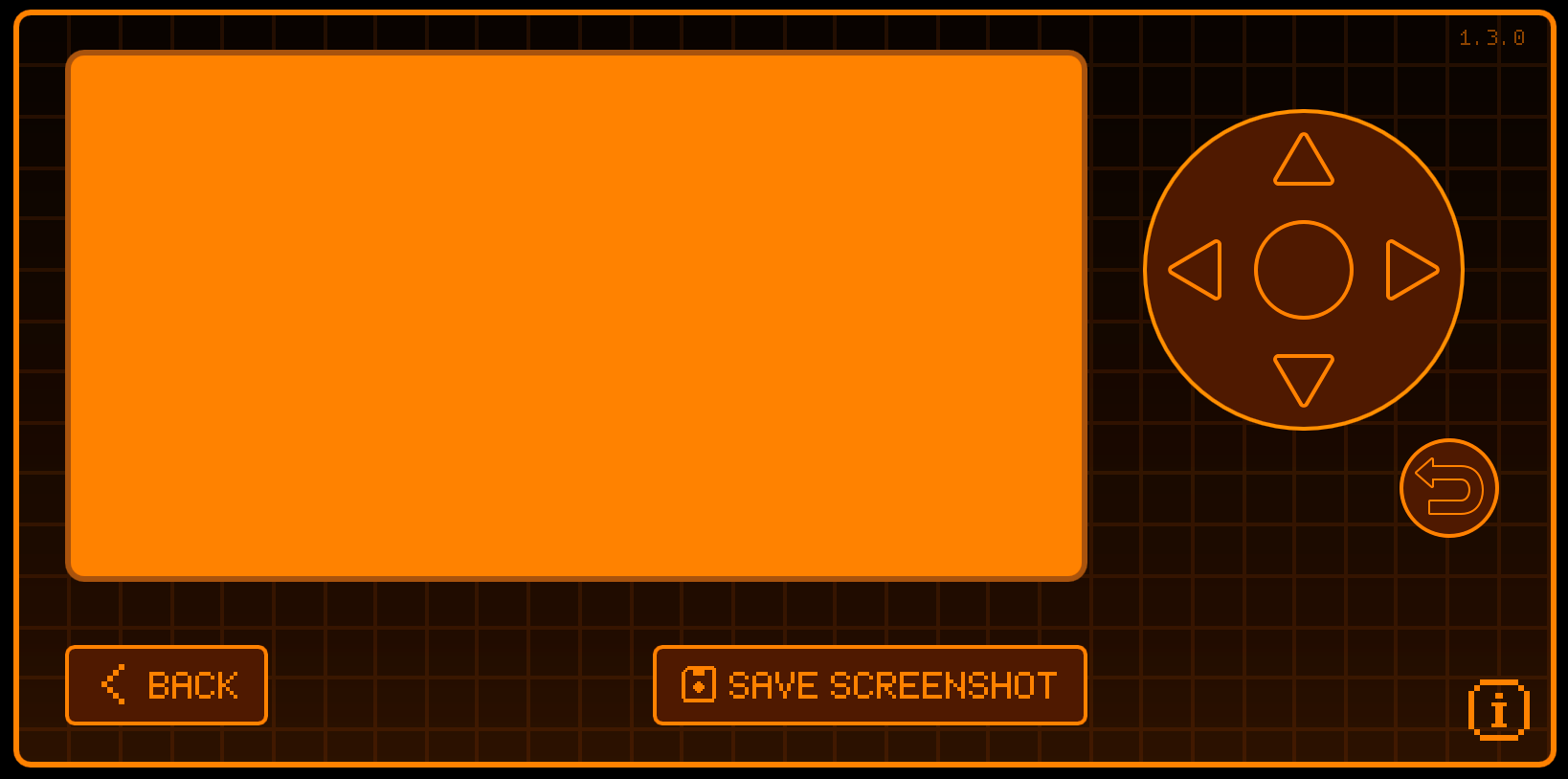
EmptyScreen
The EmptyScreen module is exactly what you'd expect. It is simply a blank screen. There's probably some way to make use of it but I can't think of anything.

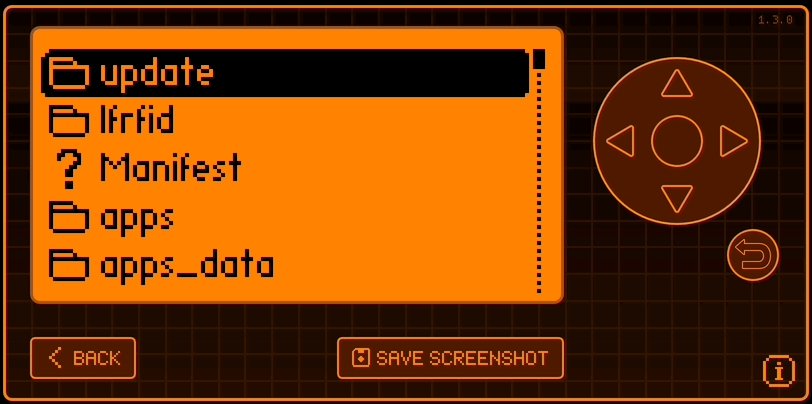
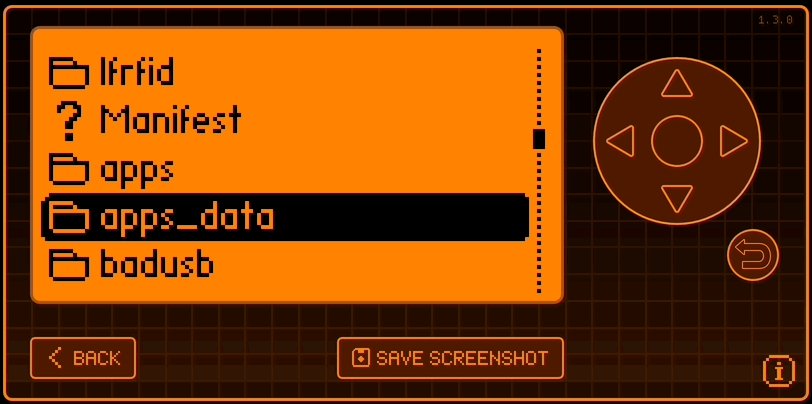
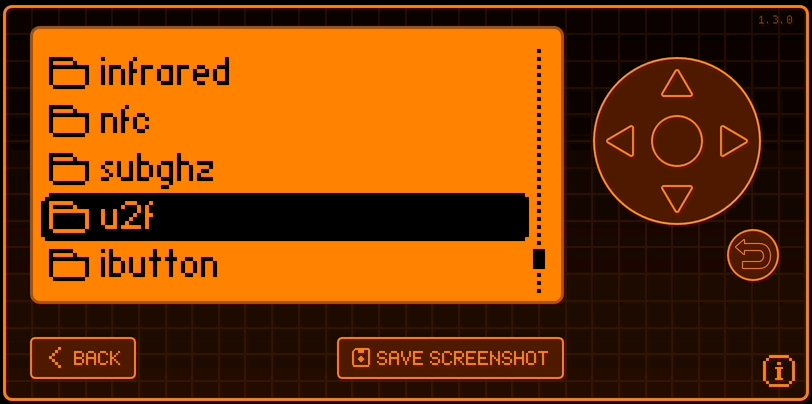
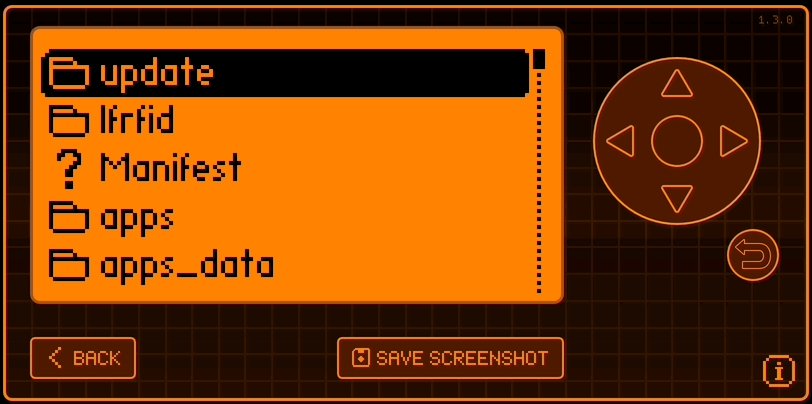
FileBrowser
The FileBrowser module is used to browse and select files stored on the device.

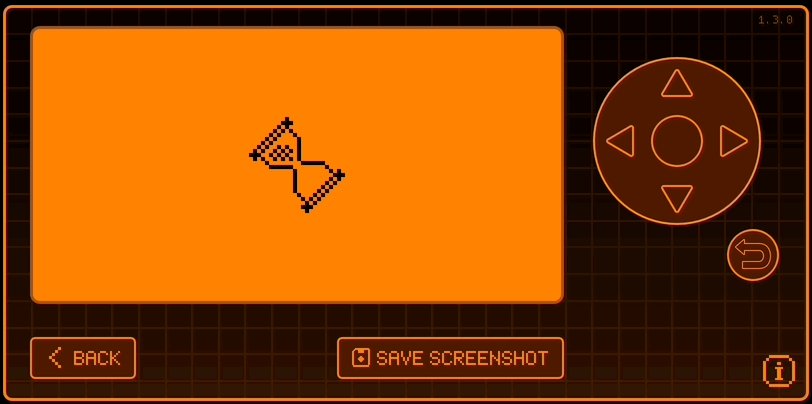
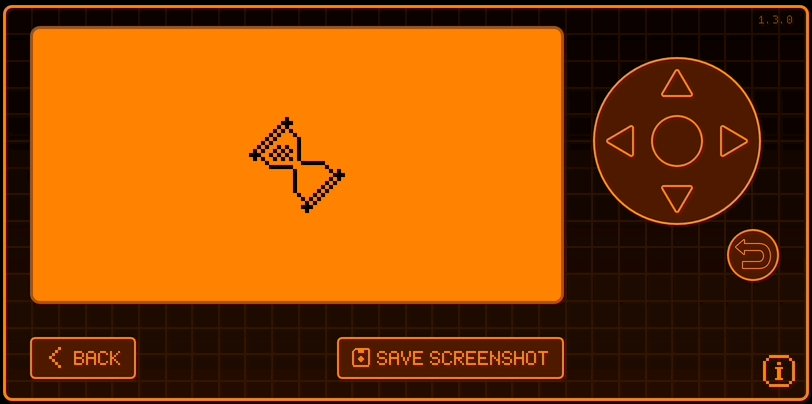
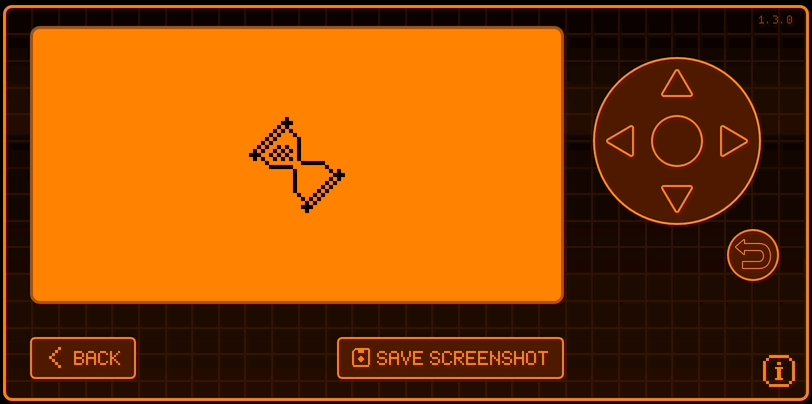
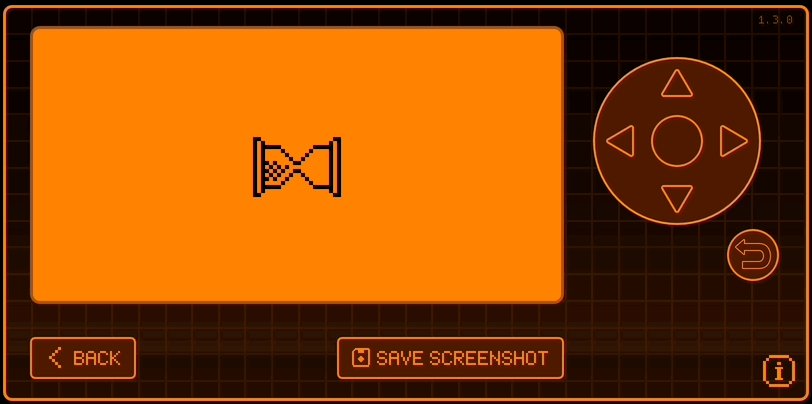
Loading
The Loading module is pretty self-explanatory. It's a loading screen. It could be useful for displaying while you have some other process or calculation running in the background.

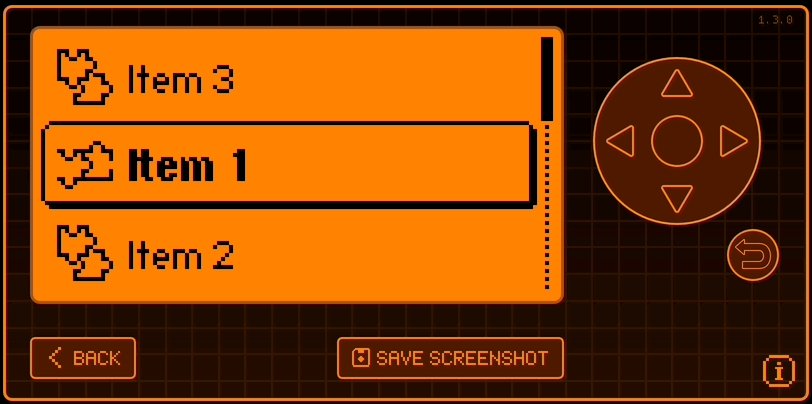
Menu
The Menu is another menu module, but with horizontal scrolling and with an icon displayed for each option in the menu.

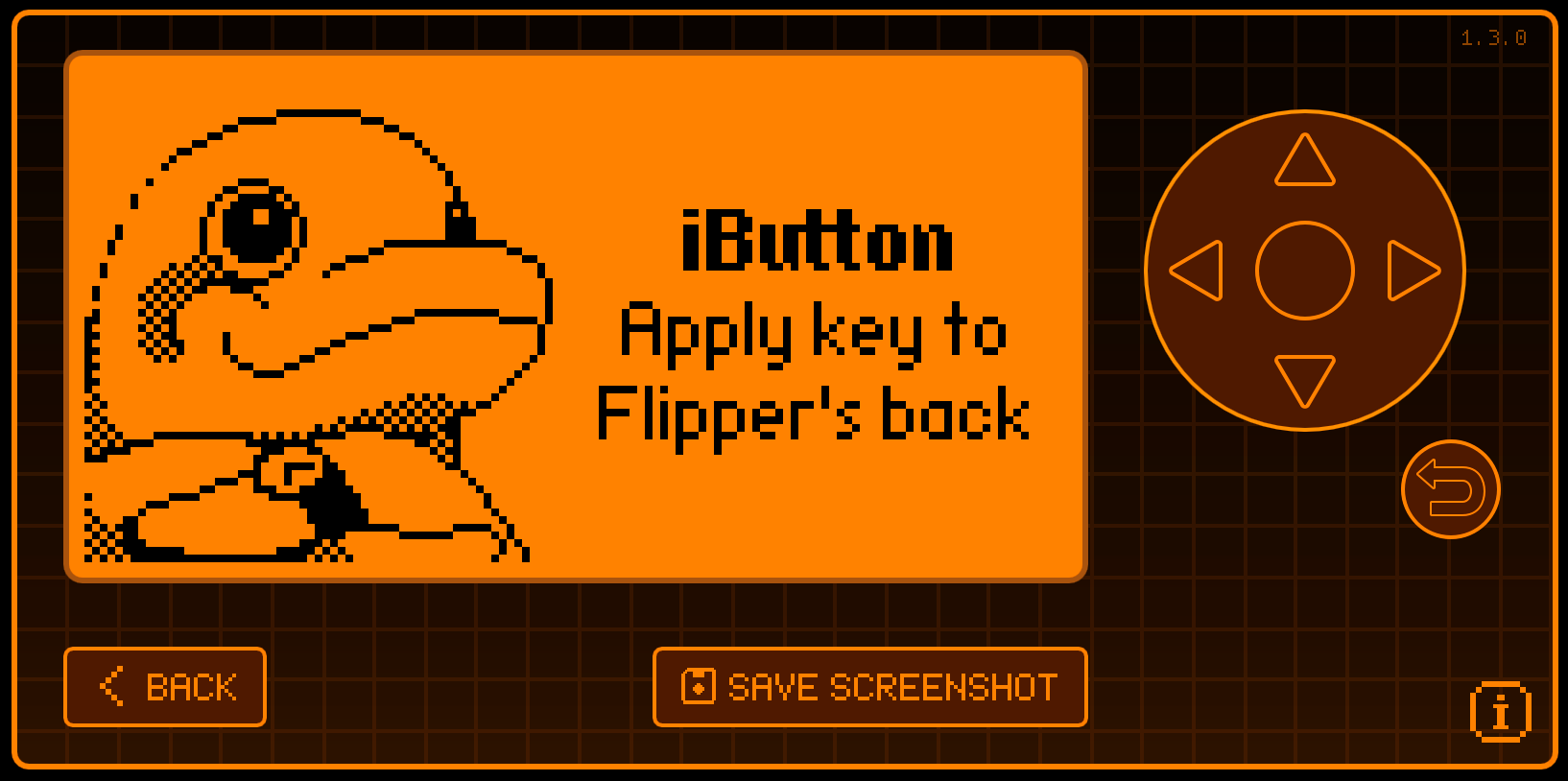
Popup
This example is borrowed from the built-in iButton application. The Popup module is used to display some header and detail text as well as a larger icon.

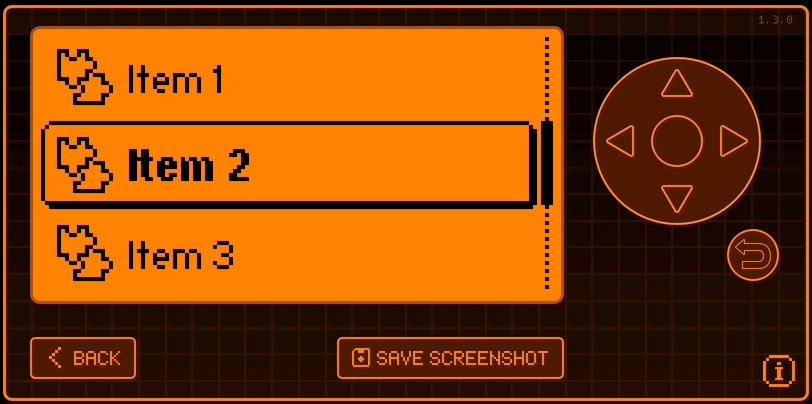
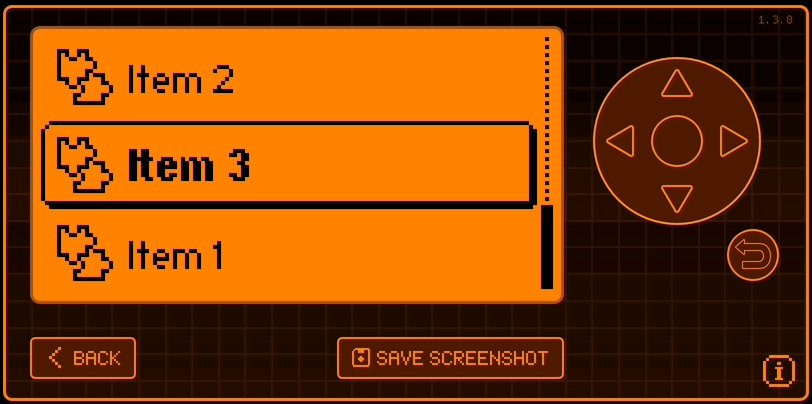
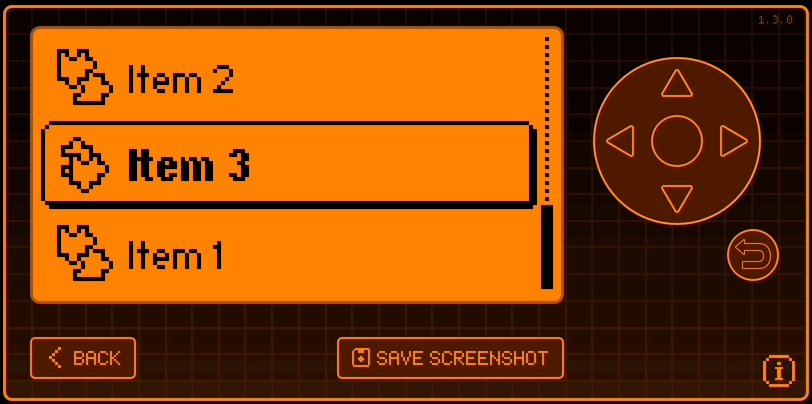
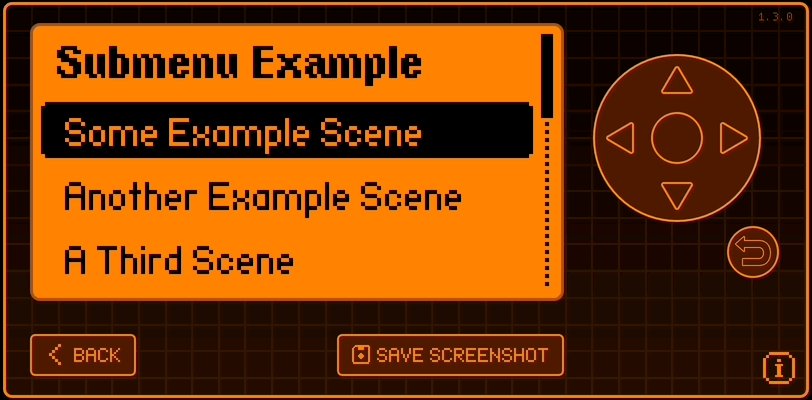
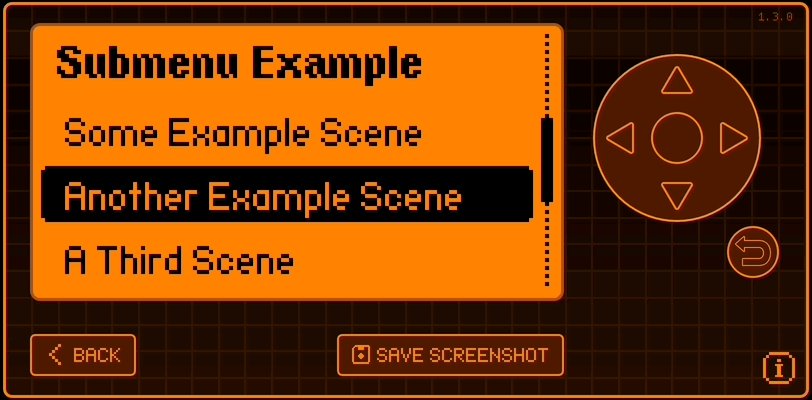
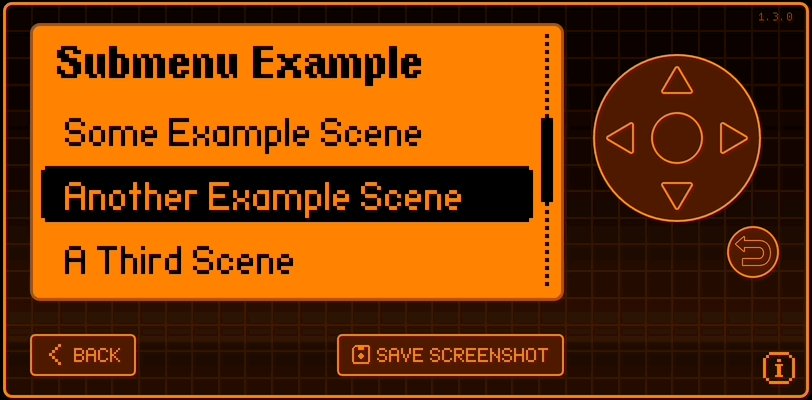
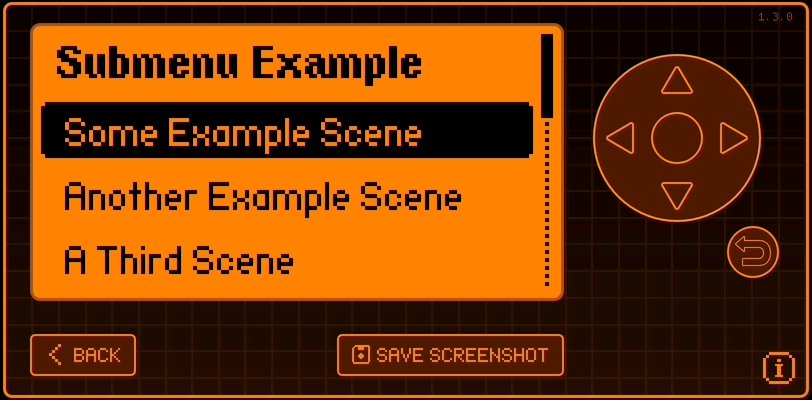
SubMenu
The SubMenu module is another horizontal-scrolling menu but with a text header and without icons next to each option.

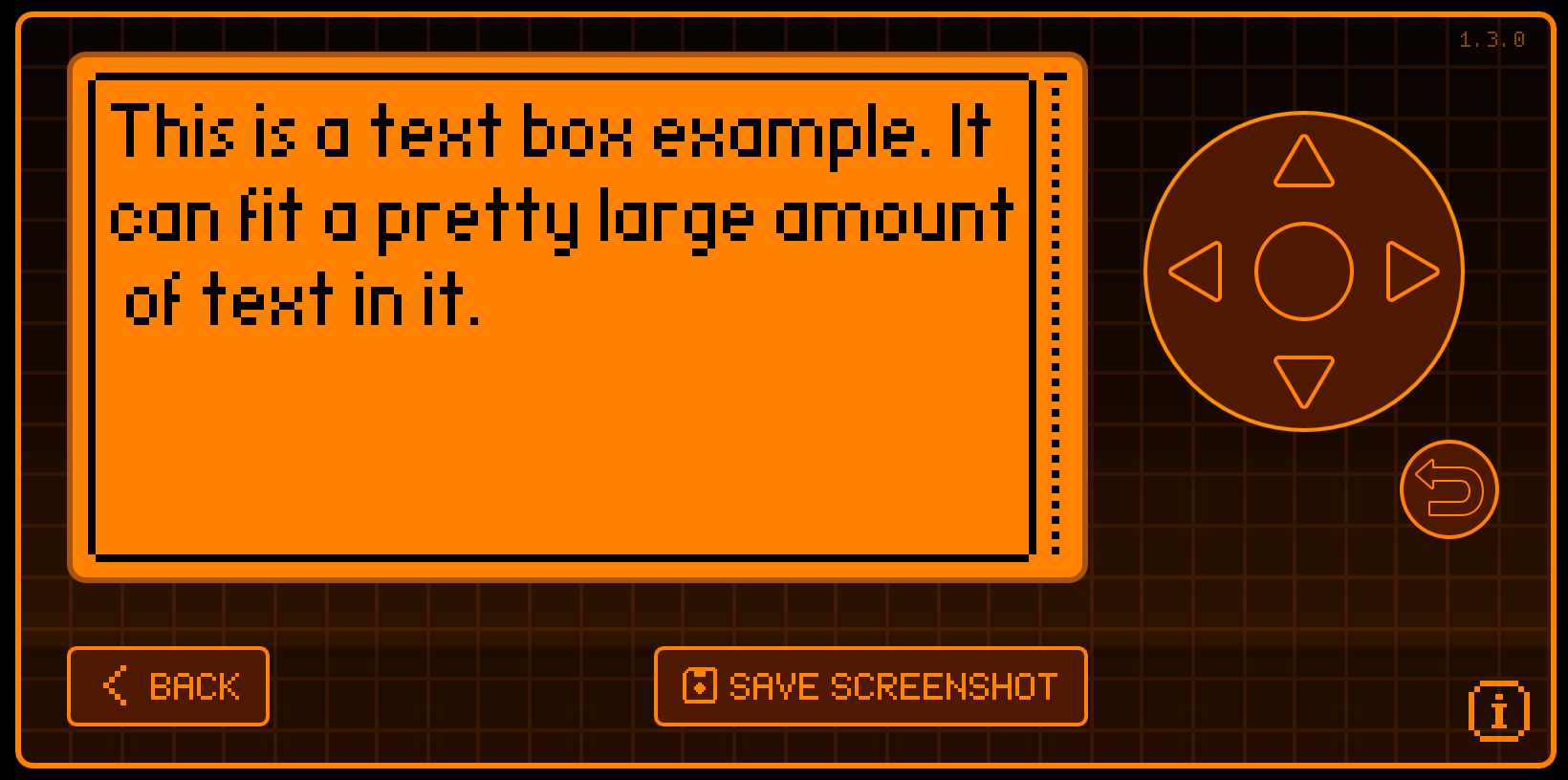
TextBox
The TextBox module is used to display large amounts of text and supports scrolling.

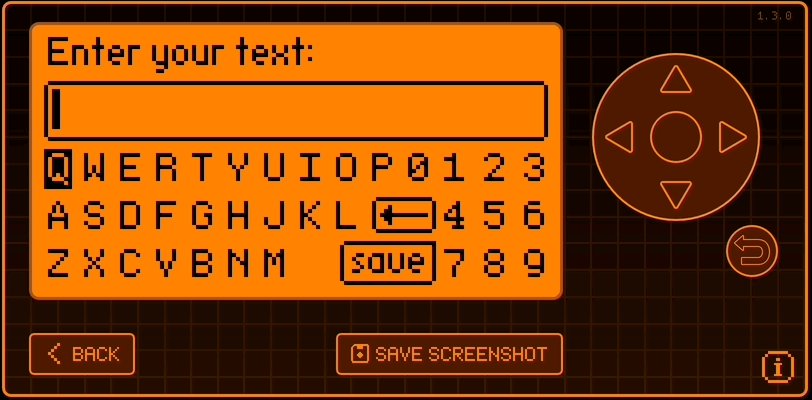
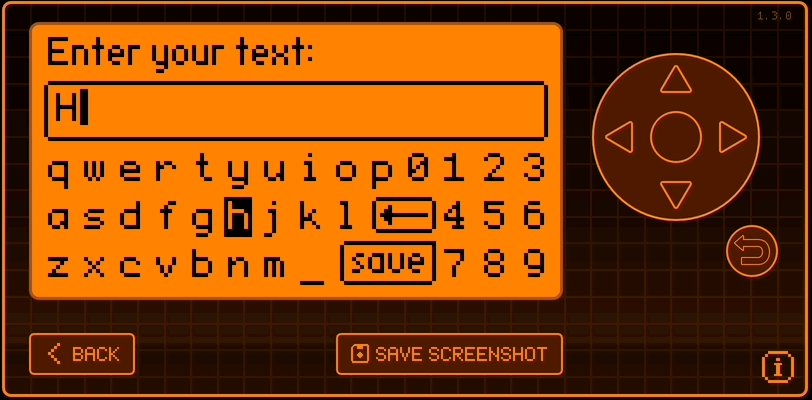
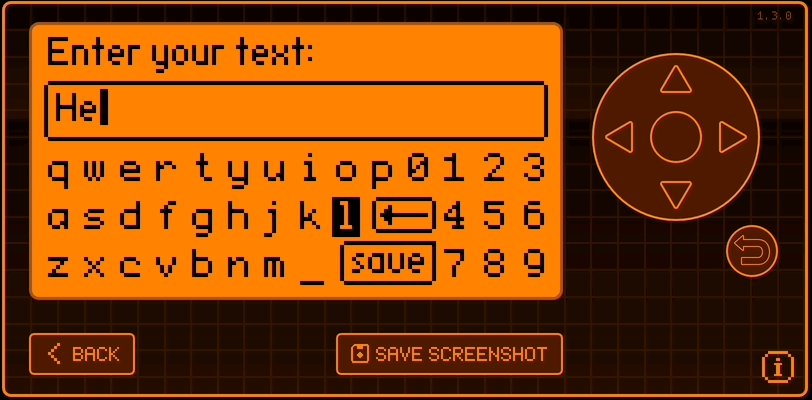
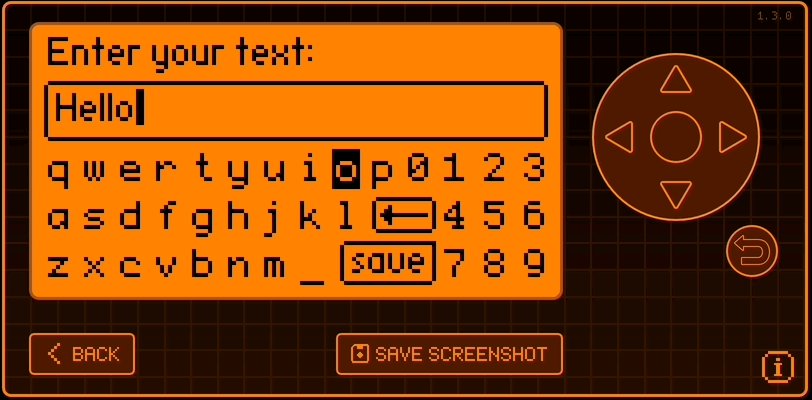
TextInput
The TextInput module is used for capturing a text value as a string for later usage in an application.

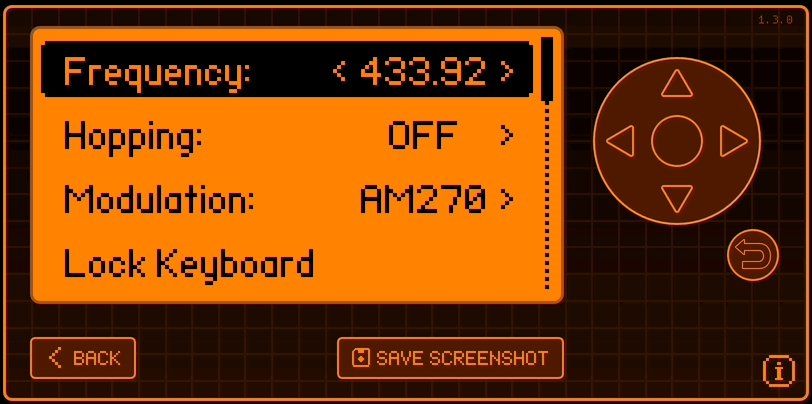
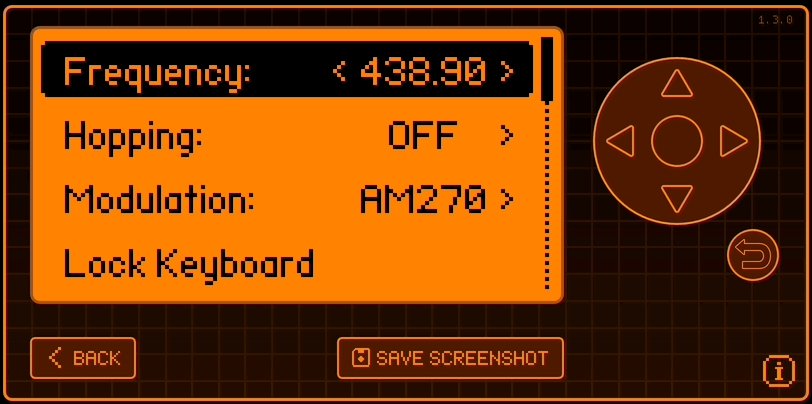
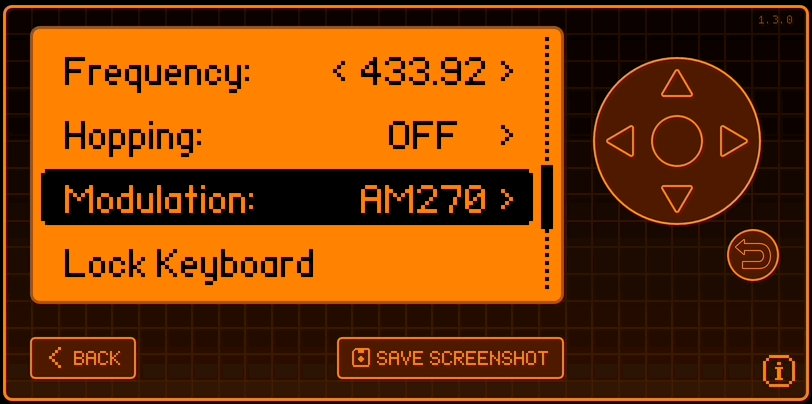
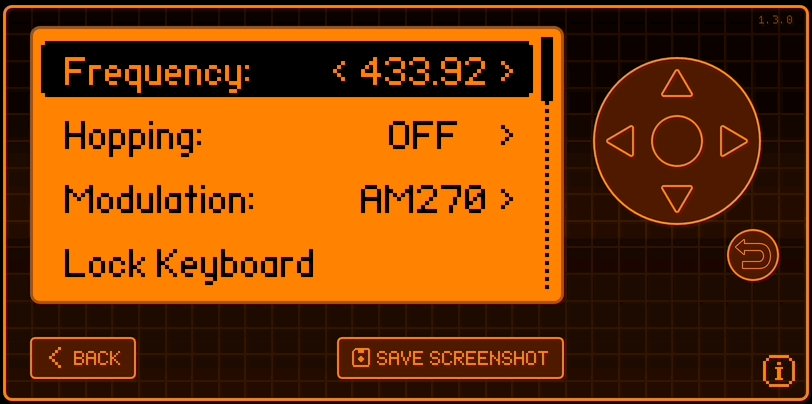
VariableItemList
This example is borrowed from the built-in Weather Station application. The VariableItemList module is useful for views such as configuration menus that deal with multiple types data being configured at once.

Widget
Widgets are a special elements that exist in a sub-directory of the GUI modules directory, gui/modules/widget_elements. Widgets can be used to draw various UI components and compose your own customized views if the provided views do not fit your application's needs. Such widgets include Button, Icon, String, String (Multi-Line), and a few others.
Wrapping Up
I hope this post can be of some use when it comes to getting started with FAP development. Keep an eye out for more technical posts about the Flipper Zero coming shortly.
If you'd like to support my work, feel free to buy me a coffee. Thanks for reading!